1200+
Projektów od 2005r.
500+
Klientów
1k+
Kampanii SEO/SEM

Usługi
Usługi które świadczymy
Zajmujemy się szeroko pojętą obecnością firm w Internecie, począwszy od analiz rynku, rejestracji domen, budowy stron i sklepów internetowych na ich reklamie , opiece technicznej skończywszy.
Strony internetowe
Strony internetowe w abonamencie i na własność, dowolne wersje językowe oraz funkcjonalności.
Migracje z platform abonamentowych
Social Media
Kampanie reklamowe w social mediach w dowolnych językach, na dowolnych rynkach.
Sklepy internetowe
Sklepy internetowe na własność (bez abonamentów) w opłacie jednorazowej. Dowolne języki, integracje, systemy walut.
Kampanie SEO/SEM
Pozycjonowanie w Google oraz kampanie reklamowe w Google Ads w dowolnych krajach i językach.
Audyty Bezpieczeństwa
Przeprowadzamy audyty bezpieczeństwa stron i sklepów internetowych, wdrażamy odpowiednie polityki zarządzania infrastrukturą informatyczną, ochrony danych osobowych.
Wizja
Misja
Cel

Posiadanie strony internetowej lub sklepu Bez reklamy – nie ma sensu
Dlatego oferujemy kompleksowe usługi, budowa strony internetowej firmy czy sklepu internetowego to dopiero początek, to coś co ma umożliwić kontakt potencjalnego klienta z Twoją ofertą.

Świadomość Klienta
Większości osób wydaje się że uruchomienie strony internetowej czy sklepu jest równoznaczne z tym że będziemy od razu tam gdzie nasza konkurencja – to błąd, do tego aby tam być potrzeba znacznie więcej, to wiedza poparta analityką rynku, zachowań klientów przekuta w działania marketingowe

Sprzedaż to cel nadrzędny w każdym biznesie
Dlatego nasze działania od początku koncentrują się na nim bo w posiadaniu strony firmowej czy sklepu internetowego chodzi właśnie o to żeby zwiększać sprzedaż – wybierając nas otrzymujesz kompleksową usługę począwszy od doradztwa zw. z analizą rynku, konkurencji poprzez wszystkie techniczne czynności związane z budową strony firmowej czy sklepu internetowego na napędzeniu ruchu z Google czy Social Mediów zamieniającego się w sprzedaż skończywszy.
Czy jesteś gotowy na nowych klientów z Internetu ? Zacznij pozyskiwać ich już dziś.
Opisz nam swoją sytuację, potrzeby, dopasujemy rozwiązanie informatyczne skrojone idealnie pod Twoje oczekiwania.
Wybrane realizacje
Obejrzyj nasze wybrane realizacje
Budujemy strony internetowe oraz sklepy internetowe dla klientów z całego Świata. Działamy na rynku jako firma od 2005 roku, strony internetowe budujemy od końca lat 90tych poprzedniego stulecia (:

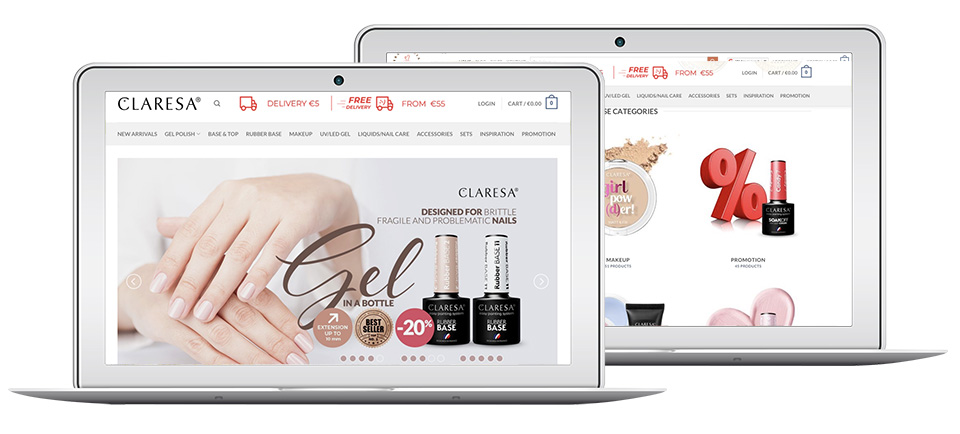
Claresa Ireland
Sklep internetowy dla wyłącznego importera na rynek Irlandzki i kampania reklamowa.

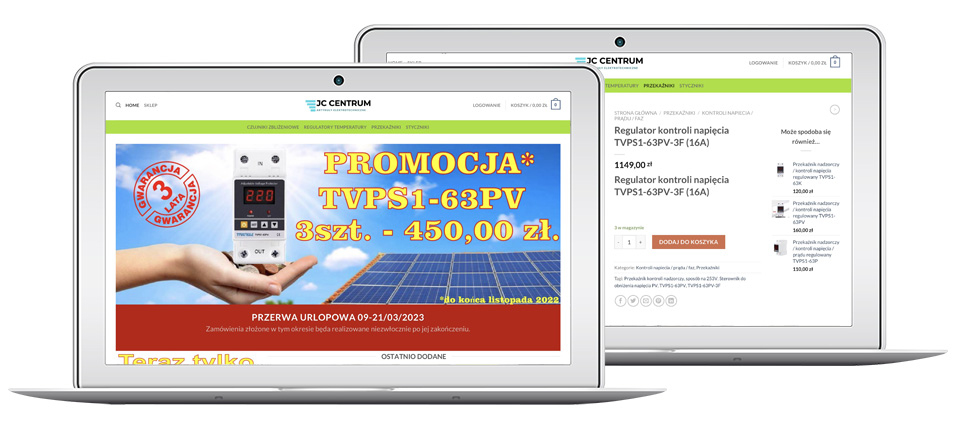
Sklep elektrotechniczny
Sklep internetowy dla klienta specjalizującego się w sprzedaży artykułów elektrotechnicznych.
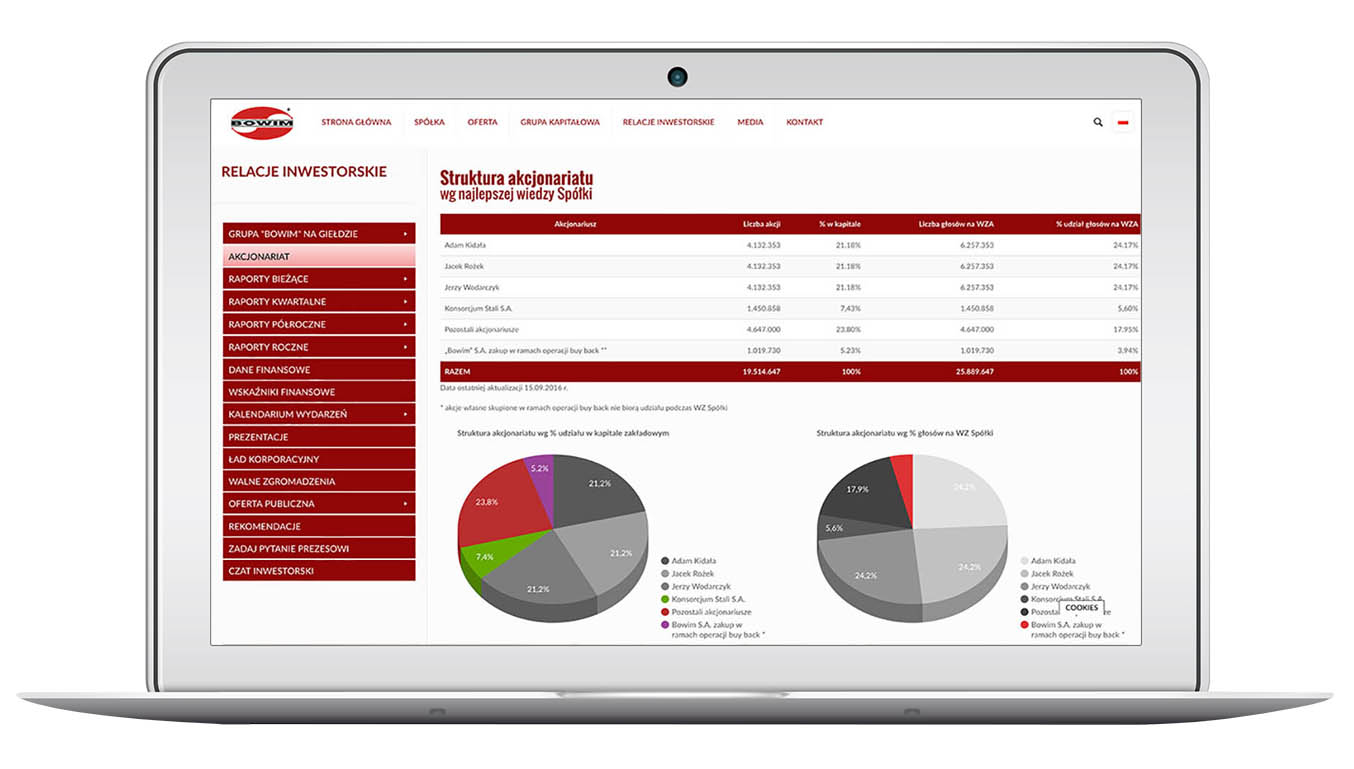
Strona internetowa firmy NB Business Solitions
Firma specjalizująca się w doradztwie biznesowym dla firm które chcą działać na rynku niemieckim
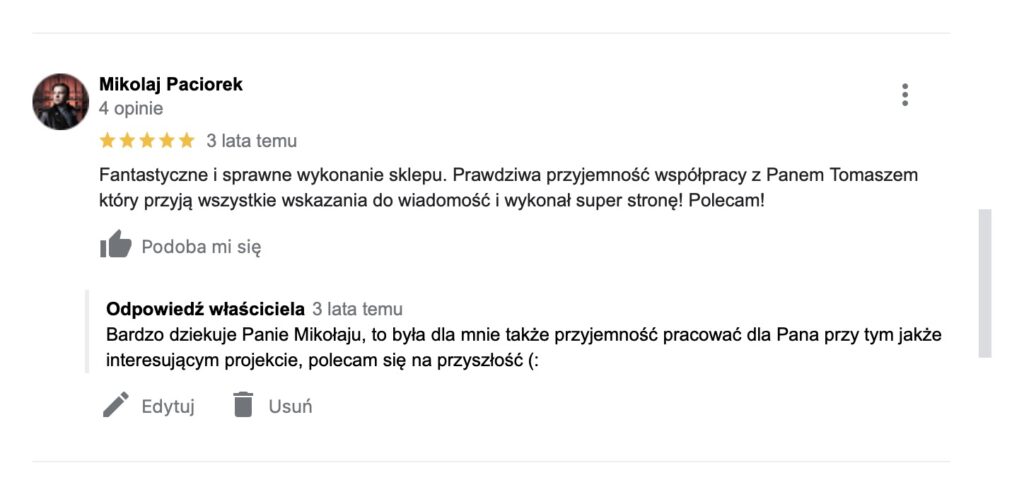
Wybrane opinie
Opinie Mówią same za siebie
Nie tworzymy naszych sklepów i stron internetowych tylko po to żeby mieć piękne portfolio, strony internetowe oraz sklepy internetowe które budujemy dla naszych klientów mają przede wszystkim jeden cel – ich głównym zadaniem jest zwiększenie widoczności a co za tym idzie sprzedaży u naszych klientów
Newsy
Najnowsze newsy z naszego Bloga
Porady, analizy.
Google Workspace: Wszechstronne Narzędzie dla Małych i Średnich Firm
Google Workspace, dawniej znany jako G Suite, to kompleksowy pakiet narzędzi biznesowych oferowany przez Google, który...
Czas spędzony przez użytkownika na stronie: Kluczowy wskaźnik sukcesu i jego wpływ na SEO
Sukces witryny internetowej zależy nie tylko od jej wyglądu czy treści, ale także od interakcji użytkowników z jej...
Mapa Trendów: Kluczowy Instrument Analizy i Prognozowania Trendów
Zrozumienie aktualnych trendów i przewidywanie ich przyszłego rozwoju jest kluczowym elementem strategii biznesowej,...